Have you ever wondered how big brands like Ford, Levis, and Nespresso create such beautiful display ads for their Google campaigns? Old school hardcore flash animators often get fascinated by the fact that these interesting ads have features like Mouseover effects, SVG animation, and limitless creative possibilities, and all this comes under 150 KBs, the ad size accepted by Google Ads platform (which was earlier known as Adwords).
Today there are a few Paid and unPaid tools to create HTML 5 Animated ads that are available on the internet, naming them, Adobe Animate CC, Adobe After Effects, BannerSnack and so on but nothing compares to Google Web Designer, in this article, we will try to understand the anatomy of Google Web Designer.
Generally, many agencies, small companies, and layman marketers use the default templates offered by platforms like Criteo & Google, and they work well for them, but when it comes to brand sensitivity in an ad, variation, testing and look & feel of ad equally matters to most of the Brand Managers. In such a case, you need the assistance of an animator who can create animated ads quickly and under the specifications and validation checks desired by Google or platform you are using. If you hire a conventional web designing coder to do it for you then it will be a really complicated job for him to add all the libraries of Google and convert the generic ad environment to the ad environment of Google, at the same time if you need the ads quickly and in large volume then this method will be absolutely no no. If you hire an animator who uses Adobe Animate CC then she will be able to create generic ads and also ads with cool animation effects, but she will have a hard time adding codes for Google Environment and also in keeping ad under 150 KBs.
Here are some features of Google Web Designer that make it a superpower of Google Display Campaigns.
Ad Environment:
Google Web Designer comes with a built in feature of choosing Ad Environments, Mostly these days you will make ads for Google Ads or Google Display and Video 360, Google Web Designer gives you an option to choose the Ad Environment which adds all the necessary piece of updated codes in a single click. If you are planning to create ads for platforms like Adroll, then you will have to choose display & video 360 as ad environment as Adroll also uses Google’s ad inventory. In many cases, you will have to choose Non-Google ad as ad environment if you are making an ad for ad networks like AppNexus. It is recommended to read the documentation of these Ad Networks before the creation of Ad.

Amphtml Ads:
AMPADS are new members in the family of Display ads, according to a story published by Search Engine Journal. In Feb 2019, the number of AMPHTML ads served by Google has grown 11x year-over-year. In an AB Test conducted by Google for a Volkswagen Campaign “Simply moving from a standard HTML page to an AMP page (with the same standard HTML ad) resulted in a 26% CTR increase. Moving further to an AMP page with an AMPHTML ad resulted in an additional 48% CTR increase.”
There are very few quick ways to create AMP ads and one best of them is Google Web Designer, what all you need to remember is to choose AMPHTML as the document type.

Events and Actions
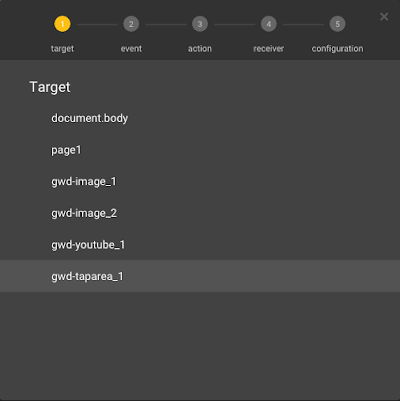
Along with events like mouseover, mouseout and gotoandplayntimes, you can use CSS properties and custom Javascript with Events and Actions.
So if you want to show an effect which shows up on mouseover and then changes to normal when the user removes cursor then events and actions have tools to play around with such imagination.

Code View, Custom JS and CSS panel
For those bitten by the bug of coding, GWD offers full fledge code editor in code view, you can make desired changes in the ad code and you can also make javascript related changes in the Custom.js file. A CSS panel in the interface makes it easy to add CSS property to any asset or element.

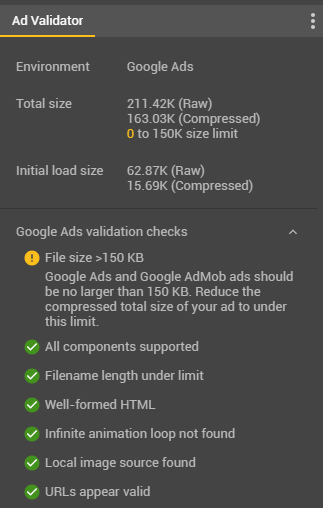
Ad Validator
As mentioned above that you can use GWD for making non-google ads but still as a Google product it is primarily designed to create ads for Google Ads, Admob and Display & Video 360. GWD comes with an inbuilt ad validator that keeps the ad under check in real time. For example, out of many different requirements, 2 key requirements for Google ads is that your ad should be under 150Kbs and the overall animation should be under 30 seconds.

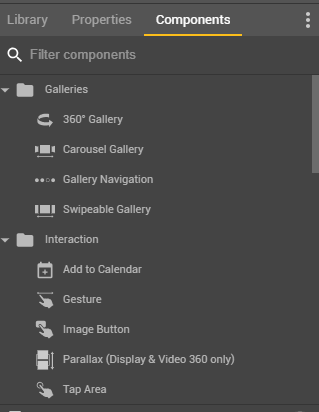
Components
To enhance the look and feel of your ads you will need various types of galleries and components, guess what, GWD comes equipped with various ways to present your assets In your display ad. For example, components like 360 Degree Gallery and add to the calendar are unique ways to engage users.

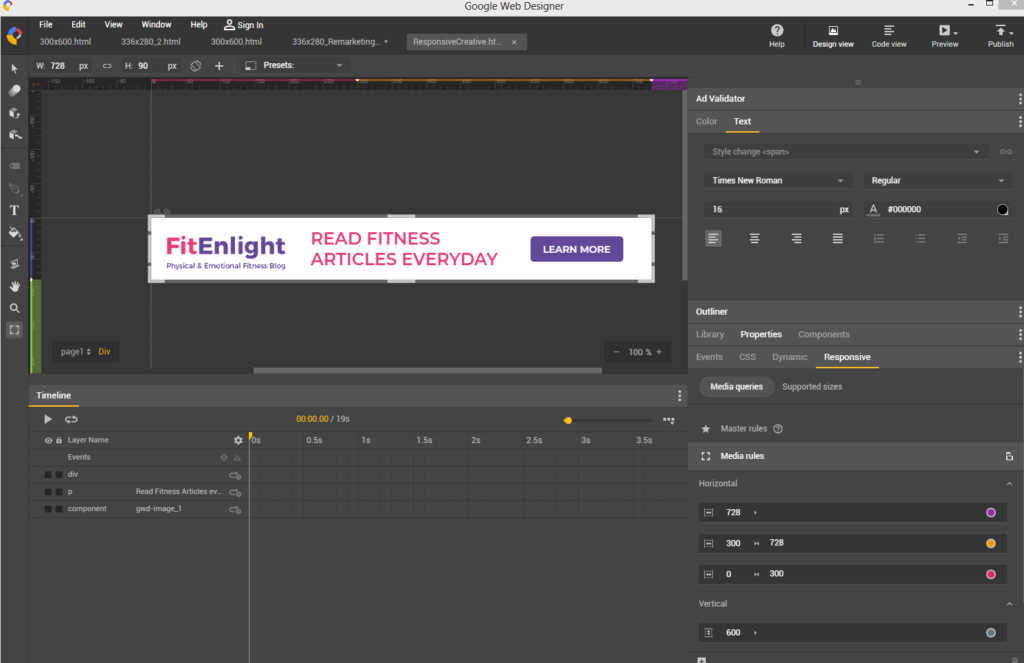
Responsive Ads
With just one source file, you can create a responsive ad in 33 sizes for Google ads, this not only saves memory as it exports as a single responsive ad but also gets optimized very well in your campaign. So if you are using Responsive Ads, then why not test a custom one for yourself.

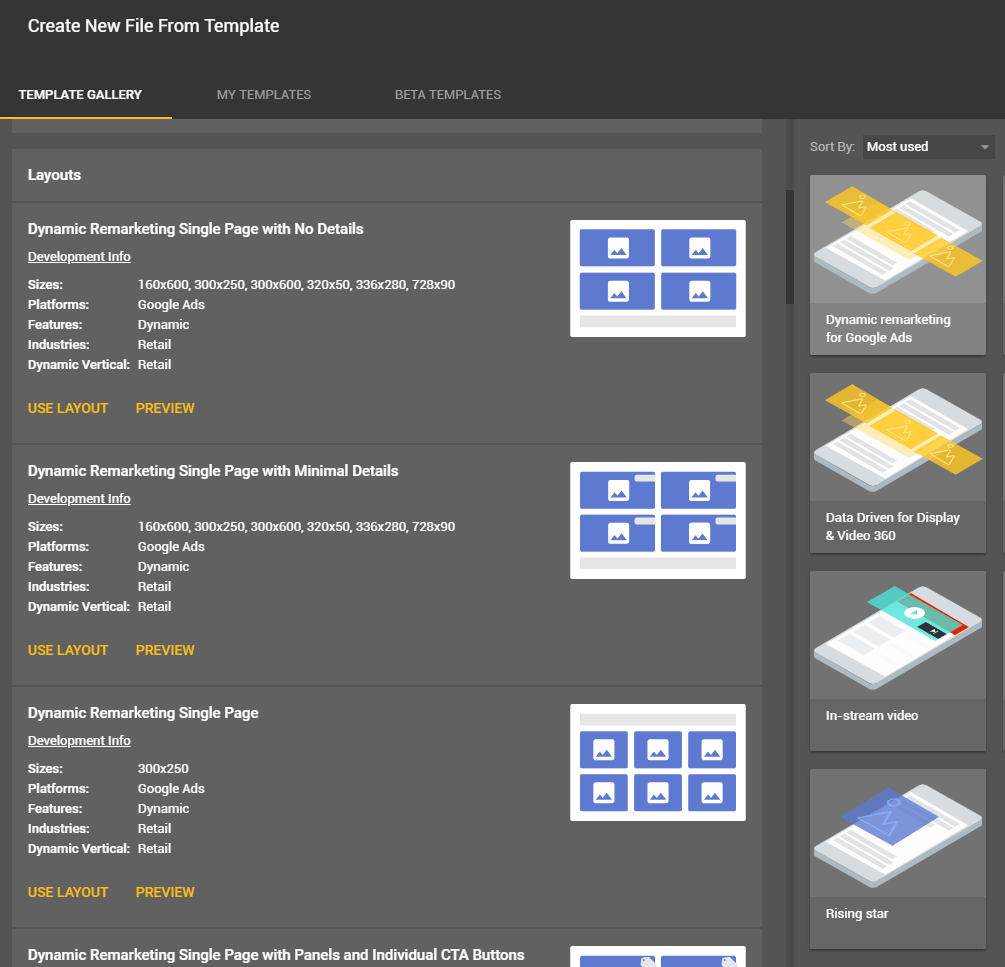
Dynamic Remarketing Templates
If you have little knowledge of CSS and JS, then dynamic templates are treasure of GWD. These raw templates come with simple patterns and functionalities that can be made a thousand times better looking and also aligning with your brand’s visual identity design.
These templates if used properly with the help of an expert will make your ads stand unique in front of platforms like Criteo. Having said that, there is no other way to create Dynamic ads for Google without the use of Google Web Designer as it’s always stays updated and ready for new challenges.

Google Web Designer is definitely one of the hidden gems of Google that are still not in the eyes of many Digital Marketing Experts yet, this is an opportunity that many brands can explore as it will help them in adding value to their campaigns, and most importantly it’s free to use at this point and hopefully will stay the same in the coming future too.
To learn more check out my Google Web Designer course on Udemy.
