In 2016, Google discontinued Flash format ads that were used in animated display campaigns, Google announced that animated display banners will only be accepted in HTML5 format. Much before this announcement, Google had already launched a beta version of an HTML5 animation software called Google Web Designer in 2013. The software was not too complicated to use but it was full of bugs. Over the last 5 years, the development team has significantly improved its performance and now it’s no longer in beta mode. It’s a fully functional HTML5 animator.
In 2016, A website called creatopy.com launched a whole new version of its UI/UX with enhanced features to create HTML5 animated ads. The website has user interface has features to create HTML5 ads and also many different types of advertisements using a single interface. Creatopy is one of the most preferred choices of online marketers these days as it’s not so expensive and easy to use.
We will try to compare both tools to understand their pros and cons.
The best way to look at this comparison is to first understand who is the end user and how creative a user wants to go with banner ads creation. When it comes to animation or motion design, what matters first is ‘Design’.
Creatopy is a tool that comes loaded with prebuilt buttons and templates and we can say it’s a single platform to create ads for multiple online marketing platforms.
On the other hand, Google Web Designer is specifically built to create HTML5 ads or HTML5 Animation. We will see this comparison only in the light of HTML5 animation as otherwise Creatopy can also be compared with many other platforms that help us make creatives for digital space, just like Canva.
Google Web Designer is a tool that can be used by a non-coder or someone who has limited knowledge of front-end technologies, at the same time it opens doors to unlimited possibilities for pro javascript and CSS animators.
Creatopy
Creatopy is built to help marketers that are looking to create ads fast with generic motion design. The quality of ads is very good but there is a limit to what you can do in terms of animation. The Pros of Creatopy are:
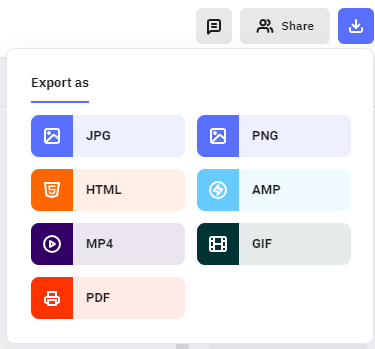
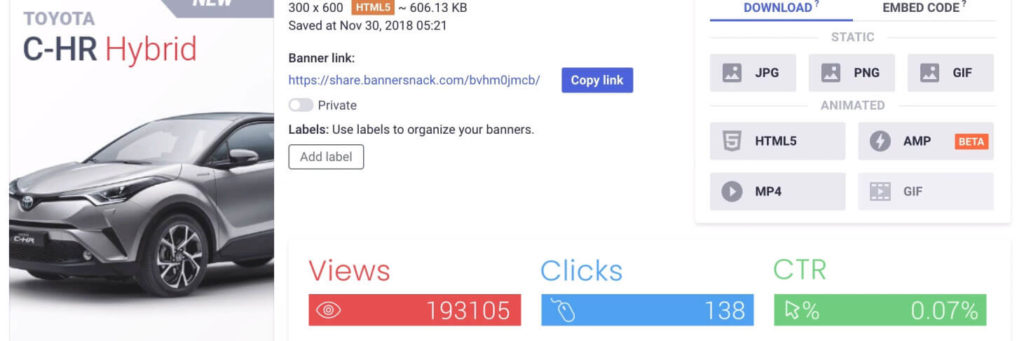
1. You can create a single banner and then export it in multiple formats (MP4/AMP/HTML5)

This fantastic feature gives users the flexibility to export ads in any format they wish to, so this feature gives tough competition to almost all the drag-and-drop multimedia software available online.
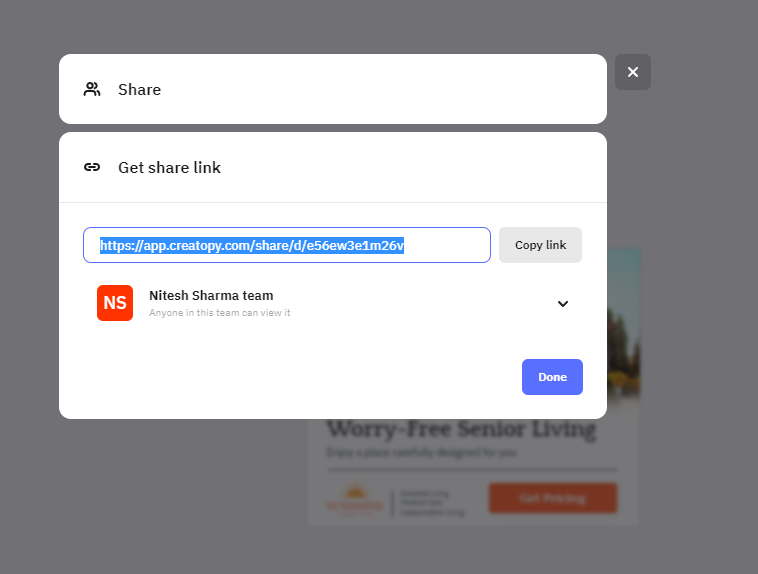
2. Share the link of a banner to get approval from the client

If you are an agency or working with a big team, taking feedback and approval can be the best thing to improve the design, satisfy the client and increase ROI. A single link to share the banner ads so that anyone can view and share the feedback is a big plus to using Creatopy
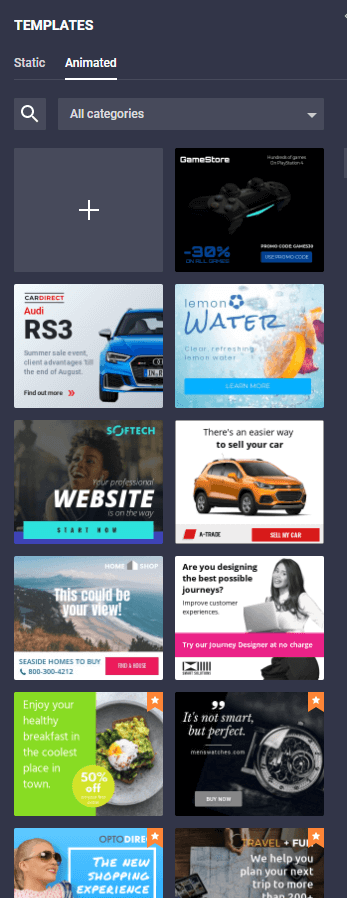
3. Lots of templates, stock images, and shapes to use.

Feature to use of pre-existing templates, stock images, and shapes is a delight for non-designers who have a good taste for design but cannot come up with new ideas. This feature allows you to add prebuilt shapes, stock images, templates, and buttons.
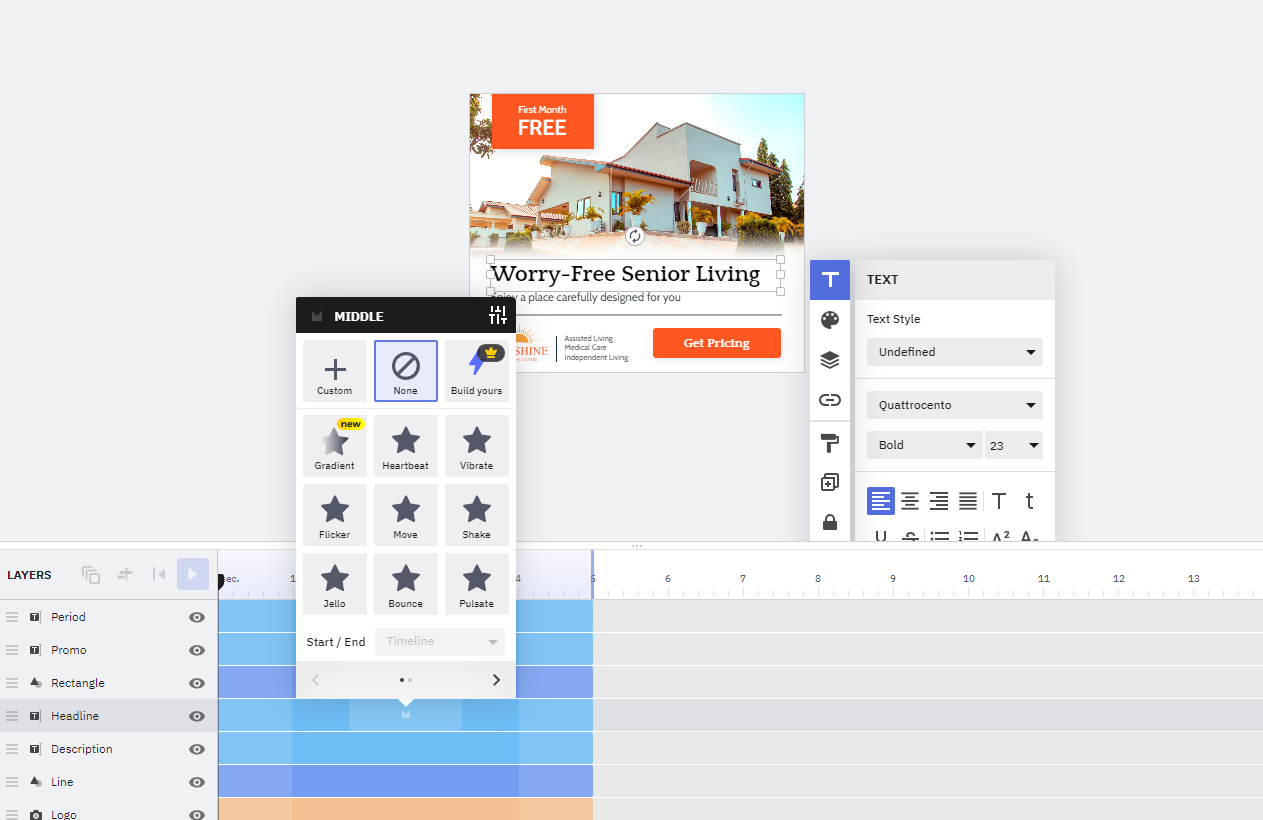
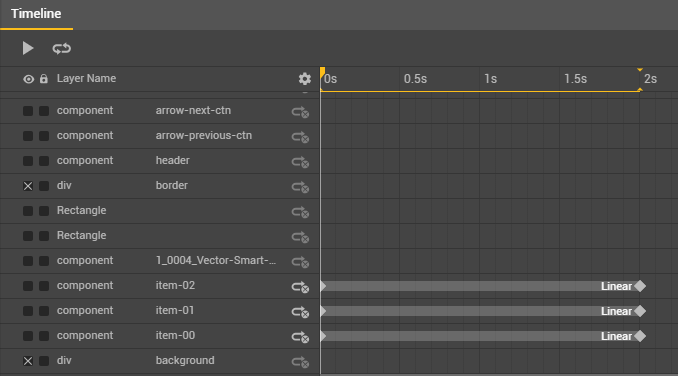
4. Animate as you wish using a timeline.

You can use the timeline to set up the entry and exit of any element with respect to time, for example, if you want to make the title appear at 2 seconds and then make the product image appear at 3 seconds then you can not only setup time but also the transition effect for entry and exit.
5. Check banner analytics and heat map.

If you have used the banner on your own website then Creatopy also provides the clicks, impressions, and heat map data for the ad. This helps you monitor the performance of your banner and make changes accordingly. Although this feature is not useful if you are exporting the banner and using it on any other platform like Google or Appnexus.
Cons:
1. Cannot create dynamic remarketing ads
Creatopy is limited to creating banner ads for generic campaigns, so it’s not ideal for large-size e-commerce marketers who extensively use Dynamic remarketing and need high-quality HTML5 ads for the same.
2. No access to the code of the banner to make changes while editing
There is an option to add a click tag to the banner but you cannot go to the code of the banner to make changes in it if you are creating ads for HTML5 usage.
3. Limited animation capabilities
You can’t import libraries like GSAP, or make multiple animations on a single element on a timeline. A simple entry and exit of an element are what happens mostly.
4. Not ready for advanced banner development, eg: Expanding, Swirl or Augmented Reality features are missing.
Creatopy is built to create banners with simple animation, if you want features like 3D, Augmented reality, and Swirl then it’s not possible with Creatopy.
Google Web Designer
As mentioned above, Google Web Designer is more powerful as an HTML5 animation software as it is primarily built to create HTML5 Display ads or HTML5 documents. Here are some Pros of Google Web Designer:
1. A timeline that comes in Quick and Advanced mode


GWD gives flexibility to both advanced users and beginners to shift from quick to advanced mode with a single click. Quick mode helps in the frame-by-frame animation, on the other hand, keyframes can be used in advanced mode for step-by-step keyframe animation.
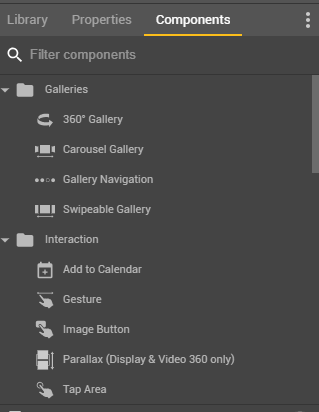
2. A Huge set of components that adds capabilities to display ads

If you want to add galleries, 3D shapes, or videos or want to add features like add to the calendar then it all happens through pre-built components in Google web designer.
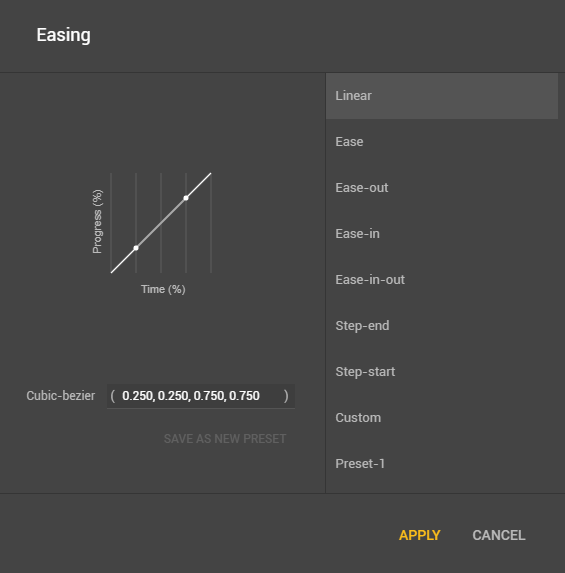
3. Easy ways to change CSS easings in animation in the advanced and quick mode of timeline

If you want to change the way transition or effect is appearing, then the easings feature of CSS is just a click away, for example, you can change the easings to ‘ease in’ from ‘linear’ if you want the animation to appear in a more smooth fashion.
4. Easy to edit CSS of elements using CSS panel
Quickly edit the CSS of elements through the CSS panel, to edit the CSS of specific components you can go to the external CSS file of the respective component.
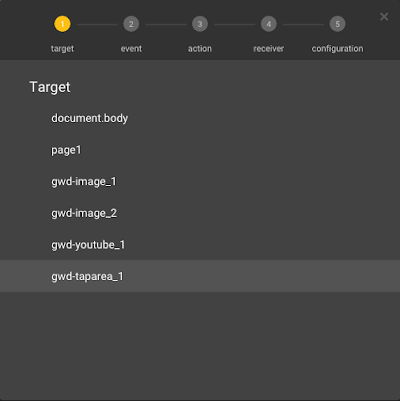
5. Wide variety of Events and Actions

That’s the superpower to Google Web Designer, an event is like a ‘happening’ which includes events like mouseover, mouseout, and ad reaching a certain point in time. Actions are the desired activities we want to program in the ad with respect to that event. For example:
If we want a car to move on mouseover then we can use mouseover as an event and CSS transform property action.
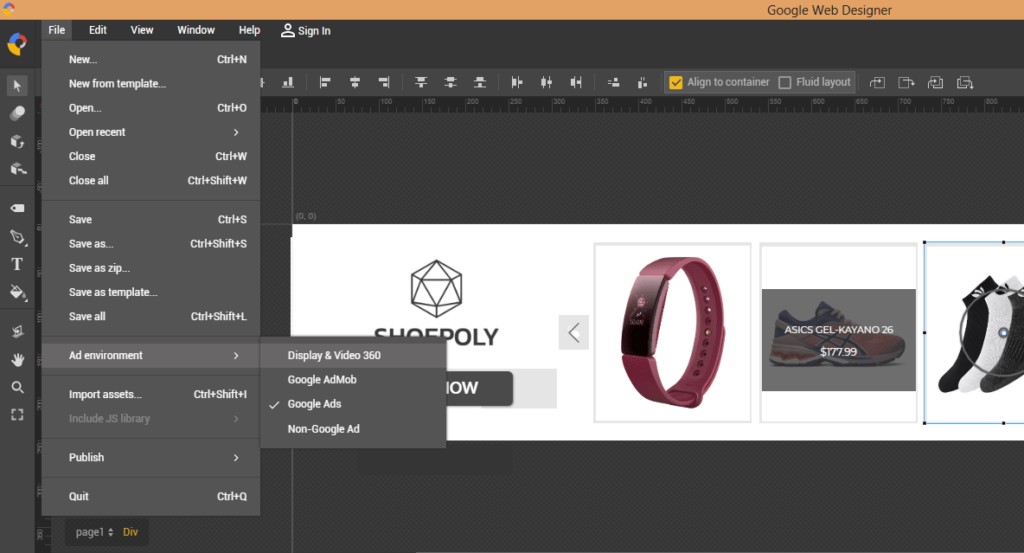
6. Flexibility to choose Ad environment, for ex: from Google Ads to Display & Video 360

In between if you realize that you forgot to select the ad environment as ‘Display and Video 360’ then you can quickly select the ad network by going into the ‘File’ menu and then selecting ‘Ad Environment’.
7. Latest features like a 3D component for Swirl Ad
As Google Web Designer is a Google-first software, it has all the updated and advanced features that are required to create ads in the latest formats accepted by Google products like Google Ads, Display & Video 360, and Admob. For instance, Google recently launched the swirl ad format which can be implemented in the Google Web Designer using the 3D component.
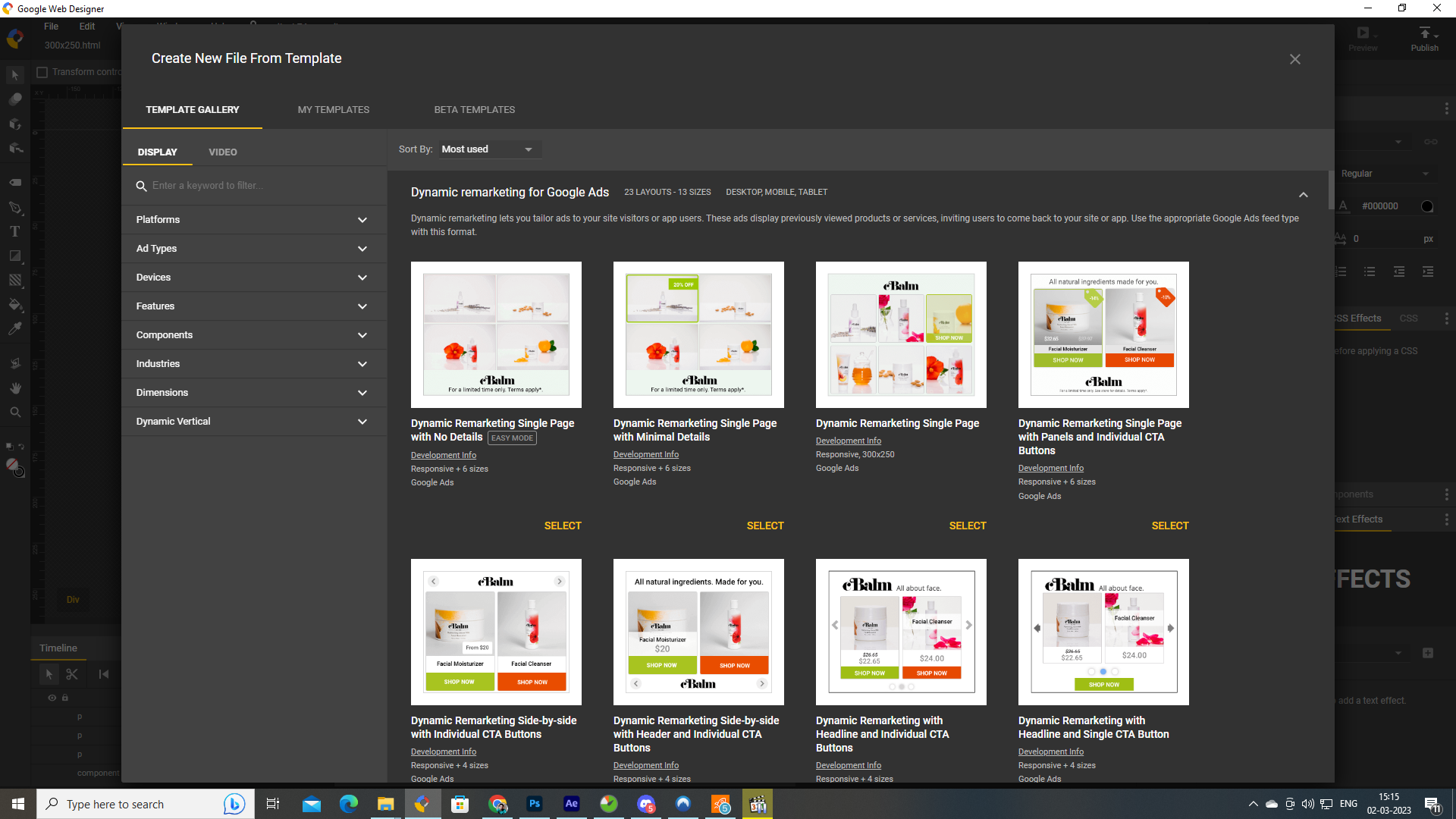
8. Good no. of templates ranging from formats like Dynamic remarketing, Ad mob, Parallax and interstitial, etc.
Google web designer doesn’t have ready templates like Creatopy but it has templates that are required for dynamic ads, In addition to that, it has templates for other formats like parallax or interstitial too. These templates are very raw and someone with decent experience with the software can customize them according to the brand.
9. Publish the Ad directly to Studio or Locally
In case you can you want to directly publish your ad then you can either publish it directly to Studio or locally on your computer. GWD publishes a standard zip that can be uploaded on the Google ads platform or studio, depending on the platform you have built for.
10. Decent SVG animation features
You can create SVG shapes and animate them up to a good extent, these shapes also help us in keeping the size of the banner small.
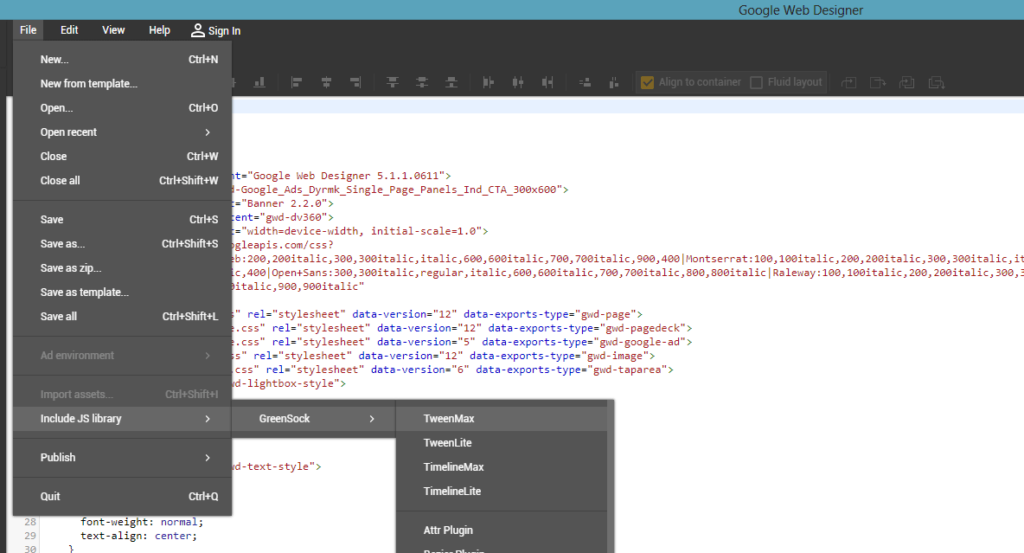
11. We can import JS libraries and animate accordingly
If you want to go a step ahead and use javascript animation in your ads then you might need to use libraries like Greensock or Anime.js, in that case, you can easily do that in Google web designer, in fact, it provides an inbuilt feature to import the Greensock JS library.
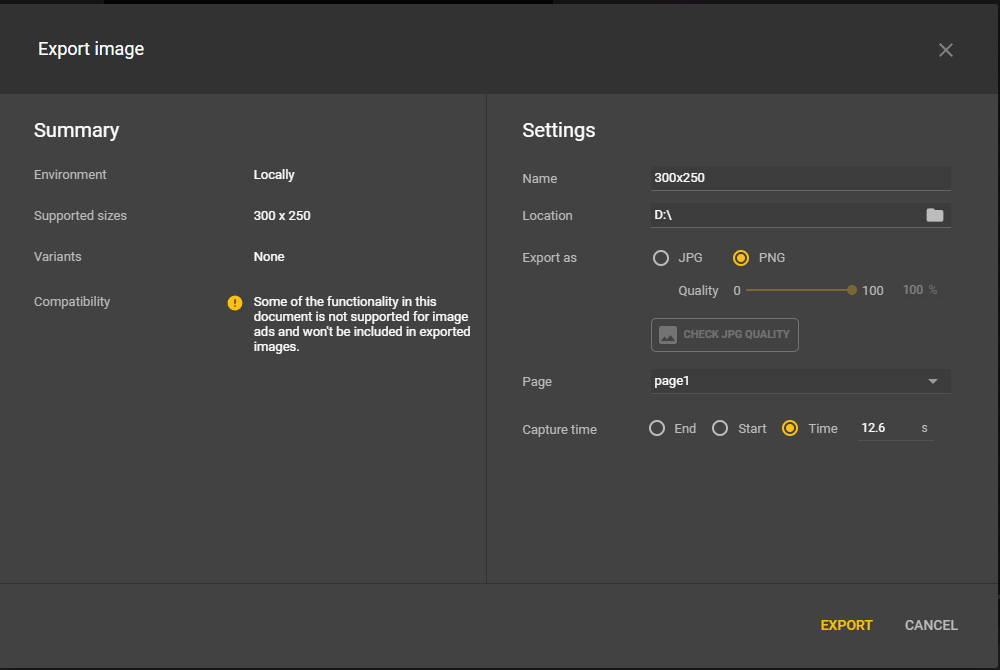
12. Export Images

Now you can export any frame of your banner ad in jpeg or png format, you can also choose the exact moment from the banner that you want to export as an image, simply by mentioning the seconds while exporting.
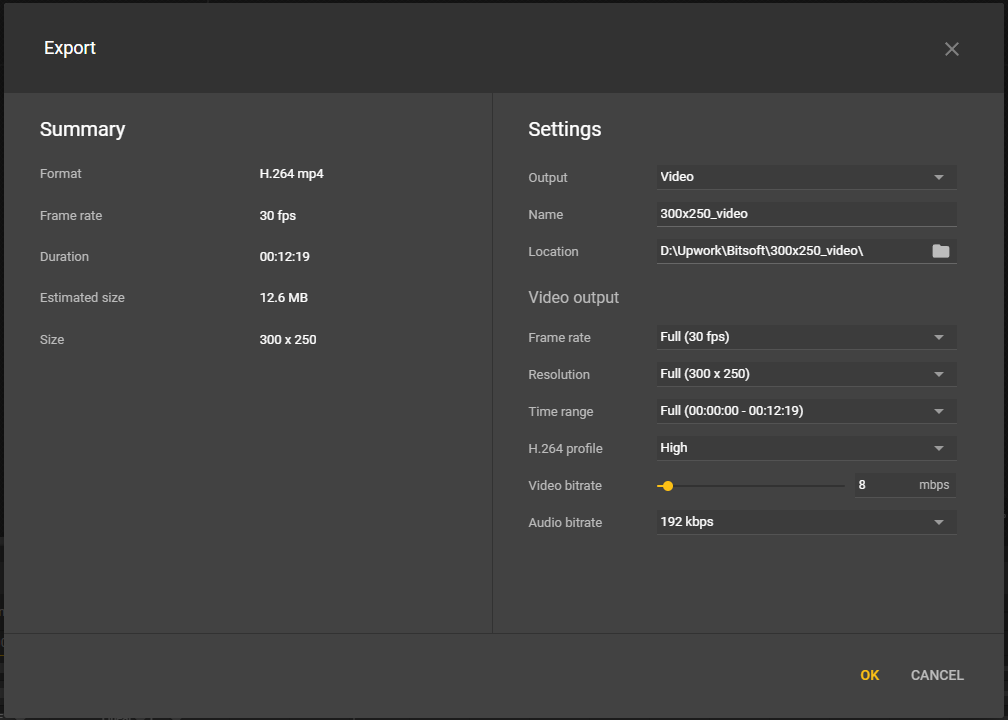
13. Convert HTML5 to Videos. Export Videos & GIF

GWD now is not just a tool for HTML5 animation, it’s also a tool for video editing and motion graphics creation. What’s fascinating is the capability to let the user change the document type from HTML5 to Video in a single click. Using this document type you can export to Video and GIF format.
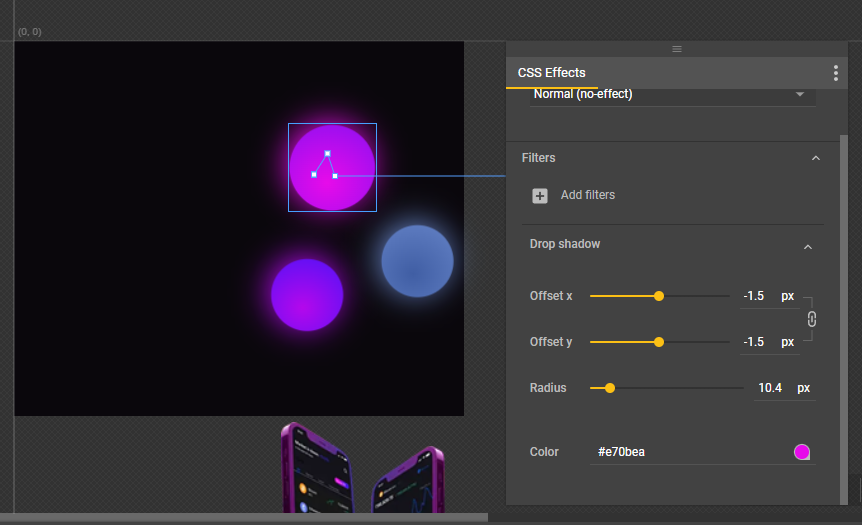
14. SVG Filters

You can now add CSS filters and effects on SVG elements in GWD, this helps users to add animation and effects to the shapes we create inside GWD and import from outside of the environment.
15. Text Effects

Now without using JS libraries, you can add text animation in Google Web Designer, latest GWD comes equipped with lots of text effects that ease the job of user.
Cons:
1. At times there are bugs in the code of GWD which break the template.
Even after 6 years, GWD still has some bugs that reflect at times of banner creation. Although you can notify the same to the team in GWD community and they will ensure to remove the bug in future releases or updates of the software
2. Copying and pasting between AMP and non-AMP documents are not allowed.
If you make an HTML5 banner and then you realize that you were supposed to make it in AMPHTML then you will have to create an AMPHTML ad from scratch as copy-pasting between AMP and HTML5 is not allowed in GWD.
Both Creatopy and Google Web Designer are powerful tools to create Banners, one key quality that makes Creatopy a quick choice for any marketer or designer is the presence of so many templates, especially when you want to create ads for various platforms like Facebook, google Instagram, etc. What makes Google web designer a choice for a designer is its unending possibilities to create HTML5 animation.